四、盒子模型
4-1、概念

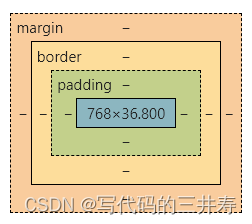
margin:外边距
padding:内边距
border:边框
4-2、边框
边框的粗细
边框的样式
边框的颜色
/*border:粗细,样式,颜色*/#box{
width:300px;
border: 1px solid red;}
4-3、内外边距
<!--外边距的妙用:居中元素-->
<style>
#box{
width:300px;
border: 1px solid red;
margin: 0 auto;}h2{
font-size: 16px;
background-color: aquamarine;
line-height: 30px;
/* margin四个参数时,为 上右下左 */
margin: 0 1px 2px 3px;}form{
background: aquamarine;}input{
border: 1px solid black;}</style>
盒子的计算方式:margin + border + padding + 内容宽度
4-4、圆角边框
<!--
左上 右上 右下 左下, 顺时针方向
-->
<!--
圆圈:圆角 = 半径
-->
<style>
div{
width: 100px;
height: 100px;
border: 10px solid red;
border-radius: 20px;}</style>
4-5、阴影
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- margin: 0 auto;居中 要求:块元素,块元素有固定的高度
-->
<style>
img{
margin: 0 auto;
border-radius: 50px;
box-shadow: 10px 10px 100px blue;
}
</style>
</head>
<body>
<div style="width: 500px; display: block; text-align: center">
<img src="images/1.png" alt="">
</div>
</body>
</html>
作者:姜伯約